1.坏境准备
- centos6.5
- django项目
- python坏境(python3.6,)
- 所需的各种模块(django,uwsgi,sqlite3)具体看坏境
我的测试django项目的数据库用的是sqlite,这里只是做部署,
重点是nginx的关于Django项目+uwsgi配置文件
本次的项目:
安装各种坏境
1.安装sqlite3
https://sqlite.org/2017/sqlite-autoconf-3180000.tar.gztar sqlite-autoconf-3180000.tar.gz cd sqlite-autoconf-3180000 ./configure --prefix=/usr/local/sqlite3 && make && make installexport LD_LIBRARY_PATH=/usr/local/lib
2.安装python3.6
安装Python依赖包yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gcc makelinux下载python包wget https://www.python.org/downloads/release/python-361/解压和安装软件包tar -xzvf /opt/Python-3.6.1.tgz -C /usr/local/src/ # src目录是存放源码的目录解压到src目录cd /usr/local/src/Python-3.6.1./configure --prefix=/usr/local/python3make && make install添加环境变量cd /etc/profile.d/新建一个文件python3.sh内容如下export PATH="$PATH:/usr/local/python3/bin"source ../profile # 重载文件,使其生效echo $PATH # 查看当前环境变量是否添加
安装django和uwsgi模块
pip3 install -i http://pypi.douban.com/simple/ django --trusted-host pypi.douban.compip3 install -i http://pypi.douban.com/simple/ uwsgi --trusted-host pypi.douban.com默认的是用的国外的pip源比较慢,这里指定用豆瓣源
2.基于django和uwsgi实现访问请求
在opt下面新建一个目录,存放django项目名字叫django-project

把django项目(teacher.zip,记得解压)上传到/opt/django-project下面
使用uwsgi命令启动项目
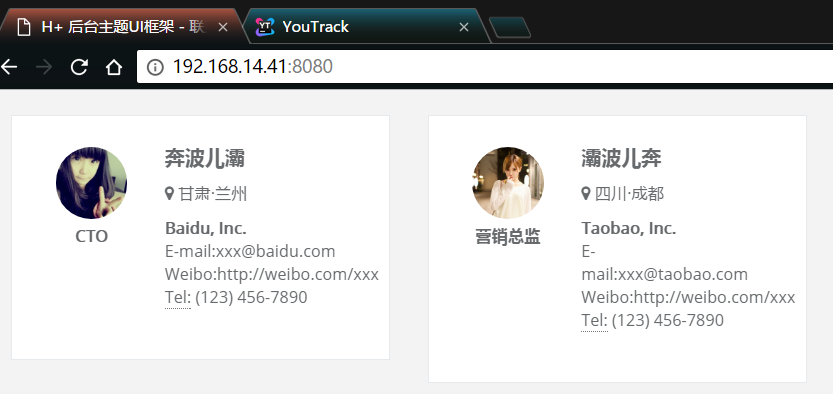
进入的django项目里面cd /opt/django-project/teacher/命令测试启动uwsgi --http 192.168.14.41:8080 --file teacher/wsgi.py --static-map=/static=static
参数说明:
--http 这个就和runserver一样指定IP 端口
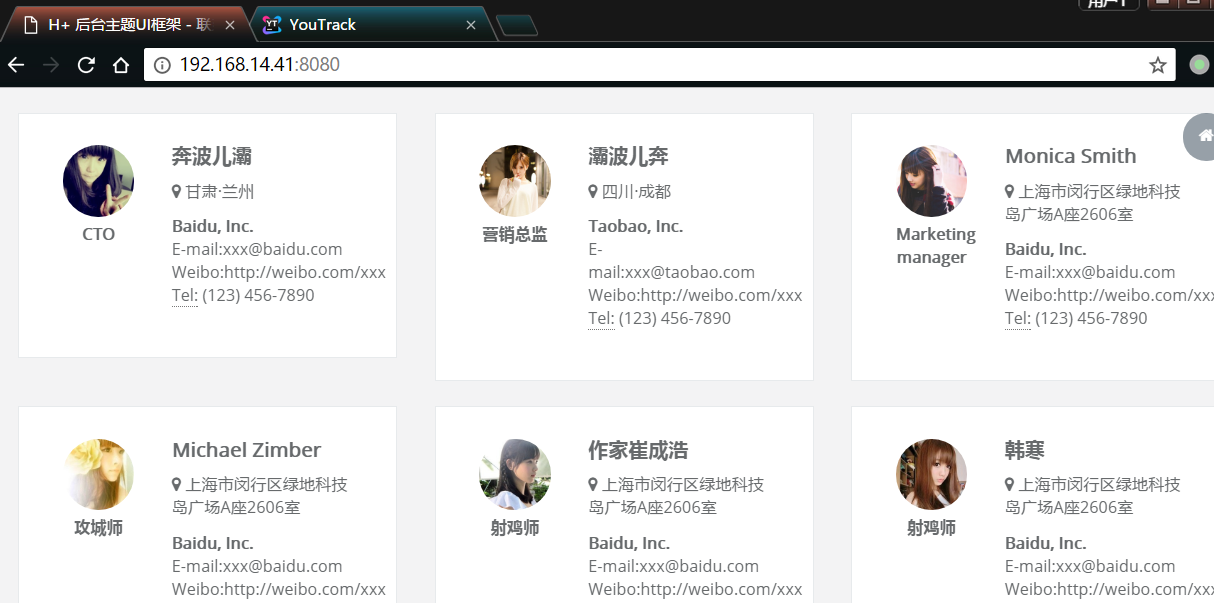
--file 这个文件就里有一个反射,如果你在调用他的时候没有指定Web Server就使用默认的-- static 做一个映射,指定静态文件目录效果如下:

使用配置文件启动django项目
在存放django项目同级目录创建一个script目录,用来存发uwsgi配置文件

创建uwsgi.ini文件,内容如下:
# uwsig使用配置文件启动[uwsgi]# 项目目录chdir=/opt/django-project/teacher/# 指定项目的applicationmodule=teacher.wsgi:application# 指定sock的文件路径socket=/opt/django-project/script/uwsgi.sock# 进程个数workers=5pidfile=/opt/django-project/script/uwsgi.pid# 指定IP端口http=192.168.14.41:8080# 指定静态文件static-map=/static=/opt/django-project/teacher/static# 启动uwsgi的用户名和用户组uid=rootgid=root# 启用主进程master=true# 自动移除unix Socket和pid文件当服务停止的时候vacuum=true# 序列化接受的内容,如果可能的话thunder-lock=true# 启用线程enable-threads=true# 设置自中断时间harakiri=30# 设置缓冲post-buffering=4096# 设置日志目录daemonize=/opt/django-project/script/uwsgi.log
启动项目:
uwsgi --ini /opt/django-project/script/uwsgi.ini

再次访问:

至此,uwsgi+django就完美结合了,但是,光有uwsgi还不够,uwsgi处理动态请求能力高,但对于静态请求(如static文件,css,js文件等)处理能力差,此时就要结合nginx一起使用,利用nginx来实现动静分离
3.利用nginx+uwsgi来实现动静分离请求
安装nginx就不用说了
在nginx的/etc/nginx/conf.d目录下新建一个启动关于配置文件teacher.conf,内容如下:

server { # 这个server标识我要配置了listen 80; # 我要监听那个端口server_name 192.168.14.41 ; # 你访问的路径前面的url名称access_log /var/log/nginx/access.log main; # Nginx日志配置charset utf-8; # Nginx编码gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; # 支持压缩的类型error_page 404 /404.html; # 错误页面error_page 500 502 503 504 /50x.html; # 错误页面# 指定项目路径uwsgilocation / { # 这个location就和咱们Django的url(r'^admin/', admin.site.urls),include uwsgi_params; # 导入一个Nginx模块他是用来和uWSGI进行通讯的uwsgi_connect_timeout 30; # 设置连接uWSGI超时时间uwsgi_pass unix:/opt/django-project/script/uwsgi.sock; # 指定uwsgi的sock文件所有动态请求就会直接丢给他}# 指定静态文件路径location /static/ {alias /opt/django-project/teacher/static/;index index.html index.htm;
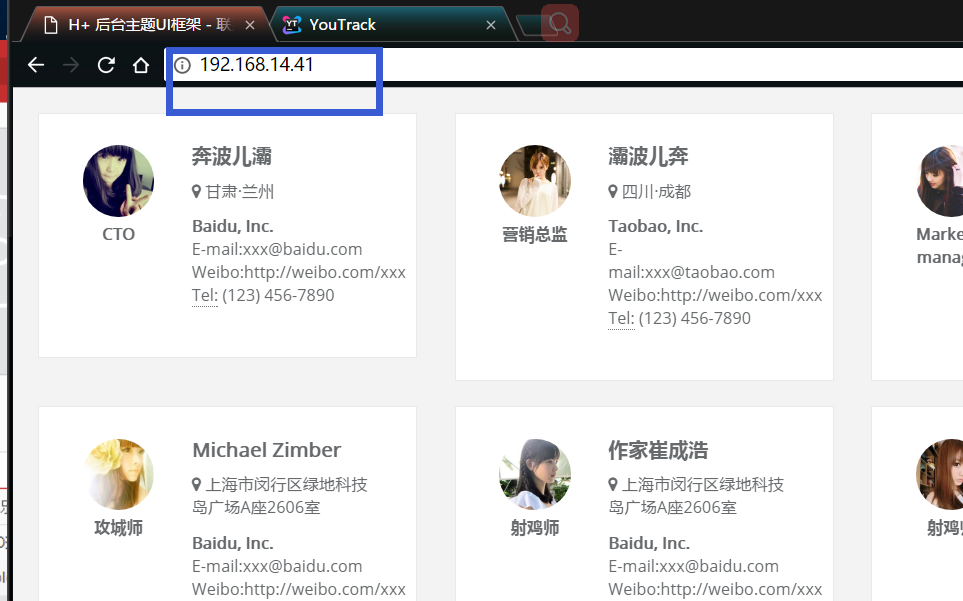
重启nginx,再次访问

uwsgi和nginx都要启动